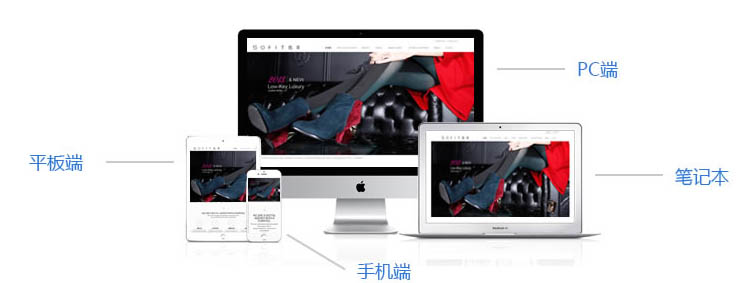
讓您的網站走在互聯網的前端!以佳的用戶體驗,讓客戶隨時隨地找到您!所謂響應式網站,是指可以自動識別屏冪寬度、并做出相應調整的網頁設計。簡單來說就是同一張網頁自動適應不同大小的屏冪,根據屏羃寬度,自動調整布局。現在使用移動設備人越來越多,移動版的Website隨之也越來越重要;但是移動端設備的大一幕分辨率各不相同,我們不可能為BlackBerry、iPhone、iPad等等每個都做單獨的頁面設計。
PC
筆記本
平板電腦
手機
您是否想擁有一個這樣的網站?

響應式網站設計提供了一種全新的選擇,這種基于柵格布局和CSS3的流動性網頁設計,
可以讓網頁隨著屏幕變化而響應。這是一種更為統一,更加全面的設計技巧,一種打破網頁固有形態和限制的靈活設計方法。
我們擁有專業的設計團隊及先進的技術團隊!可以為您打造一個真正高大尚的響應式網站!
以簡化、方便為指導思想進行交互設計,不斷進行網站訪問邏輯測試,讓用戶體驗到:沒有太久的等待,沒有太大的難度,沒有太麻煩的流程。
我們會對客戶需求進行分析研究,以客戶認定的項目目標為導引,對網站創意設計、功能開發等進行全面的策劃,同時兼顧客戶的整體營銷需要,實行線上和線下的整合。
由專業設計師根據您的具體情況并通過對您潛在需求的挖掘進行個性化設計,讓網站風格和界面都與競爭對手不同,您的客戶會很容易被您網站吸引并記住您的網站。
傳導擁有自主知識產權的網站后臺系統,非網絡上的開源系統,安全性強,不易被黑客攻擊;易于進行系統二次開發,可滿足您對系統功能的個性化需求。

傾聽客戶需求,了解
用戶使用環境和操作流程
頭腦風景交互情景
模擬原型設計
頭腦風景交互
情景模擬,原型設計
色彩及平面元素設定,
結構和布局規范確認
CSS3、JS、HTML5
實現頁面的動態展示
移動應用數據
對接與開發